
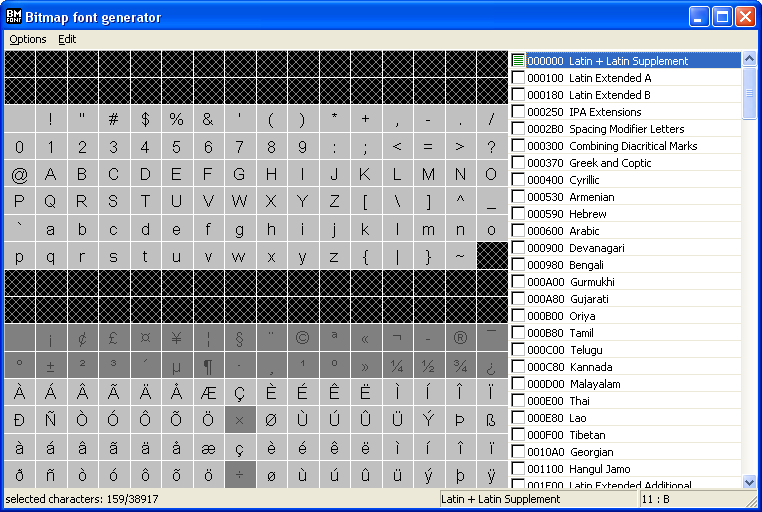
The disabled characters simply points to the same location in the bitmap as the previous character and gets its bitmap width and height set to 0. There still are entries for the disabled characters in the glyphs table, but no data in the bitmap for them — this keeps the characters in their correct places in the ASCII table.


Bitmap Font Tool
Bitmap font creator 1.0Tools3.0.4Community
- Bitmap Font Generator (sometimes referred to as Bmfont) was added by indiefreaks in Jul 2013 and the latest update was made in Aug 2017. The list of alternatives was updated Dec 2020. It's possible to update the information on Bitmap Font Generator or report it as discontinued, duplicated or spam.
- # this is a set of functions to convert from a bitmap image and fnt to # C compatible data streams for use by LargeFont: import png # This requires a variable named font, which is the font name font='Arial11' Basepath = ' /users/mark/my documents/ ' font = ' Arial11 ' ClipPng(font) FntToInfo(font) #.
Submitted by user GarromOrcShaman; MIT; 2018-11-12
This plugin allows you to easy create and edit Bitmap font. Simply choose your texture, unicode number and specify rect of desired symbol. This tool allow you to add any part of any texture as any symbol. Other tools are looped and does not allows to add individual symbols, this one does. Tested and build on GoDot 3.0.5 but it should work on other versions as well
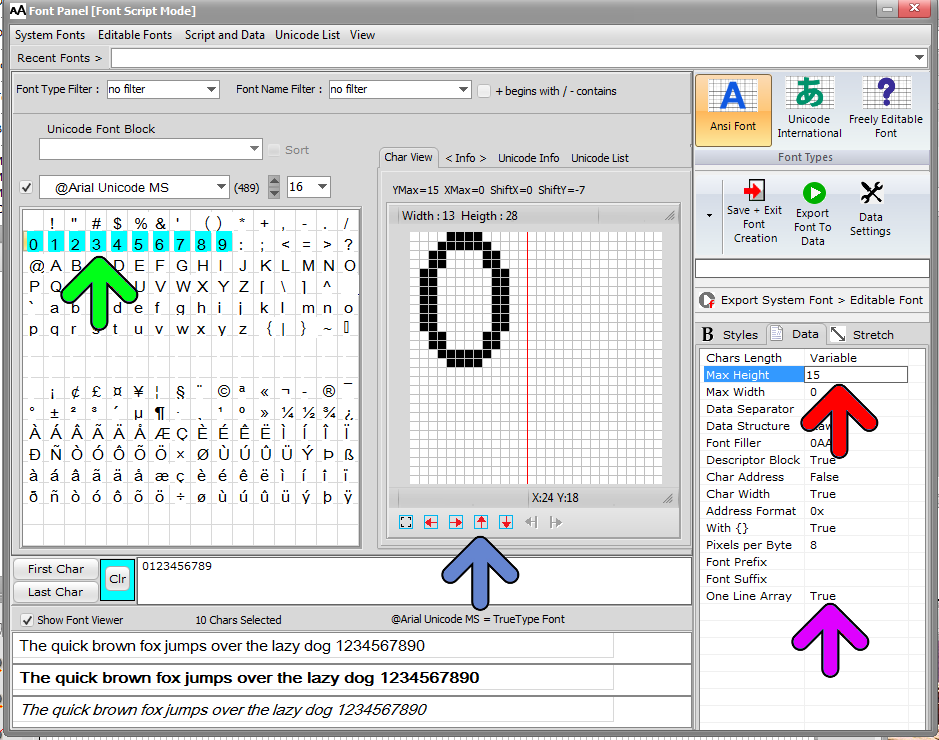
1. Path to file. If you are creating new font it will be saved in this path. If you are editing font select path to it. Path
must be full including *res://* or *usr://*.
2. Path to texture. Same as path to file, path to texture must be full as well. Point this path to texture sheet of your font.
3. Unicode code. This specify what symbol you are adding.
4. X, Y, W and H are Rect2D coordinates of symbol you are adding. Rect is in pixels on your texture.
5. Click button and let it work.
6. Add more symbols by repeating steps 3-5 with same file. If editing existing font, texture is not required.
About 'Invalid path'
---------------
Both paths needs to contain 'res://' or 'usr://'. Save path need to contain '.tres' and texture path need to contains '.png', '.jpg' or '.jpeg'
How to interpret the values in the font descriptor file
The image to the right illustrates some of the values found in the font descriptor file. The two dotted lines shows the lineHeight, i.e. how far the cursor should be moved vertically when moving to the next line.
The base value is how far from the top of the cell height thebase of the characters in the font should be placed. Characters can of courseextend above or below this base line, which is entirely up to the font design.
The filled red dot marks the current cursor position, and the hollow red dotmarks the position of the cursor after drawing the character. You get to this position by moving the cursor horizontally with the xadvance value. If kerning pairs are used the cursor should also be moved accordingly.
The yoffset gives the distance from the top of the cell height tothe top of the character. A negative value here would mean that the characterextends above the cell height. The xoffset gives the horizontal offsetthat should be added to the cursor position to find the left position where the character should be drawn. A negative value here would mean that the characterslightly overlaps the previous character. Observe that these values shouldn't be used to move the cursor position.
The green rectangle illustrates the quad that should be copied from the textureto the screen when rendering the character. The width and height gives the size of this rectangle, and x and y gives the position of the rectangle in the texture.
Rendering colored text with outline

When the bitmap font has been generated with a baked outline, i.e. the outline is pre-generated in the font texture, the text is best rendered in two passes to avoid the outline for a character to overlap the previous character.

In the first pass the application should use only the alpha channel of the font texture as the transparency value when rendering the border.
Font To Bitmap
In the second pass the application should use only the color channels of the font texture as the transparency value to render the characters over the border.
Convert Ttf To Bitmap Font
With a two-pass rendering like this it is also very easy to apply different colorsto the border and the internal characters dynamically without the need to pre-colorthe font in the texture. The application simply needs to multiply the transparency valuethe desired color before blending it to the screen.